Flutter BottomNavigationBar不显示(显示白色)?
温馨提示:
本文最后更新于 2024年05月21日
,已超过 333 天没有更新。若文章内的图片失效(无法正常加载),请留言反馈或直接联系我。
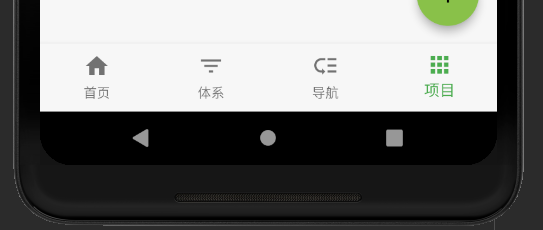
BottomNavigationBar 超过3个之后不显示(显示白色)?

官网文档解释:
The bottom navigation bar’s type changes how its items are displayed. If not specified it’s automatically set to
BottomNavigationBarType.fixed when there are less than four items,
BottomNavigationBarType.shifting otherwise.
- BottomNavigationBarType.fixed, the default when there are less than four items. The selected item is rendered with fixedColor if it’s
non-null, otherwise the theme’s ThemeData.primaryColor is used. The
navigation bar’s background color is the default Material background
color, ThemeData.canvasColor (essentially opaque white).- BottomNavigationBarType.shifting, the default when there are four or more items. All items are rendered in white and the navigation bar’s
background color is the same as the
BottomNavigationBarItem.backgroundColor of the selected item. In this
case it’s assumed that each item will have a different background
color and that background color will contrast well with white.
解决办法:
加一个type属性:
type: BottomNavigationBarType.fixed,

正文到此结束
- 本文标签: flutter 前端
- 本文链接: https://www.letcode.cn/article/25
- 版权声明: 本文由Jack.Chen原创发布,转载请遵循《 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)》许可协议授权









